こんにちは!
みなさんコーディングする際のエディタは何を使われていますでしょうか?
私はおすすめされるがままにVisual Studio Code(以後VSCode)を使っています!
普段コーディングするといっても
画像を並べたりほんとに簡単なアニメーションの実装レベルなのですが
それでも基礎を叩き込むのに結構な時間を勉強に費やしました😅

まだまだ思ったように一発でなりません💦
ただコーディングの技術内容は一旦置いといて…
今回お伝えしたいのはプラグインです!
少しずつ便利そうなものを追加していったのですが、初めからいれておけば
もっとはやくに問題解決したのに…!!や
めちゃくちゃ便利で効率あがるじゃん…!!
といったものがたくさんあります🥹
今回は私が実際に使っているプラグインを紹介したいと思います✨
コーディングのスキル習得度合いに関係なくみなさんはじめから使えるものばかりですので
ぜひ参考にしていってください✨
はじめに
VSCodeとは
コードの編集を主な目的としたテキストエディタ。
無料でダウンロードできます。
ダウンロードはこちらから→Download Visual Studio Code – Mac, Linux, Windows
大きな特徴として豊富なプラグインによる機能追加ができること、があります。
プラグインとは
簡単に言うと、ツールをより便利にするためのプログラム。
拡張機能のことです。VSCode内にインストールすることで効率良くコードを書いたり
ミスを防いだりすることができます。
初めての方だとなんだかややこしそうに聞こえますが
初心者さんだからこそ入れておくだけで悩む時間がだいぶ短縮されるような
プラグインもありますので試しにインストールしてみてください☺️
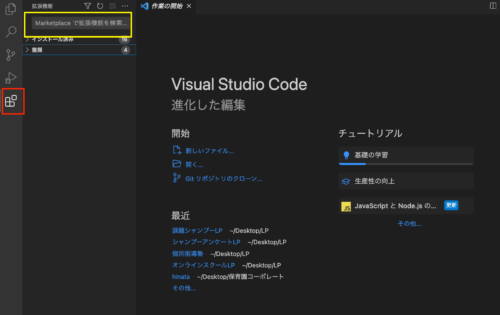
プラグイン導入方法

左側メニューの一番下『拡張機能』を選択
『検索』にプラグイン名を入れる。
「インストール」をクリック。
おすすめプラグイン
Japanese Language Pack for Visual Studio Code

こちらはまずインストールしました。
VSCodeはインストールした段階ではメニューが英語なので
日本語化するプラグインです。
基本的にインストールして有効化すると反映されます✨
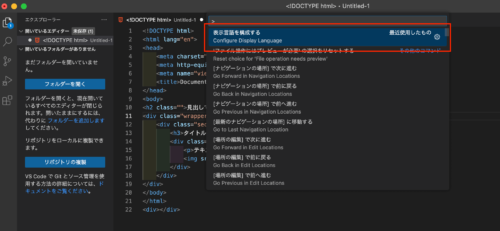
①コマンドパレットを「command」+「Shift」+「p」で開く。
②「表示言語を構成する」から「Ja(日本語)」を選ぶ。

Auto Rename Tag

使用方法:インストール→有効化するだけ
開始タグの中身を編集すると閉じタグも同時に修正してくれる。
<h1>見出しです</h1>↓始めの<h1>を<h2>に修正すると後ろの中身も自動で修正される。
<h2>見出しです</h2>わざわざ二箇所修正しなくていいので手間もかからずスペルミスが防げます☺️
Code Spell Checker

使用方法:インストール→有効化するだけ
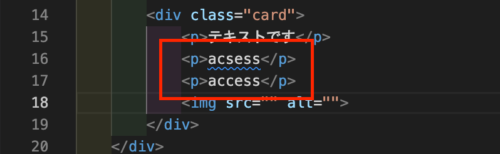
コードのスペルミスを青い波線で知らせてくれます。

画像内アクセスの綴りに注目
【上】acsess→×(青波線) 【下】access→◯(線なし)
EvilInspector

使用方法:インストール→有効化するだけ
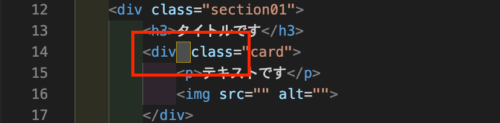
全角スペースを表示してくれる。

全角スペースになっているところをオレンジの四角で表示してくれる。
CSSが効かない…となっているとき
この全角を半角スペースに直すだけで解決することも多いので大変助かります!
Highlight Matching Tag

使用方法:インストール→有効化するだけ
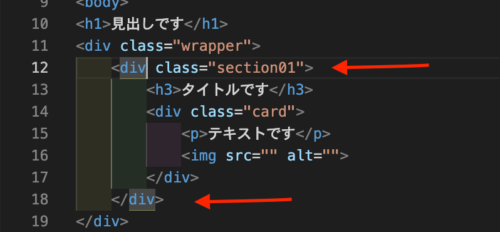
開始タグと閉じタグのペアを表示してくれる。

タグを選択すると対応している閉じタグを黄色線で表示してくれる。
divタグがたくさんあってどれが閉じタグかわからないときなどに重宝します!
htmltagwrap

使用方法:インストール→有効化するだけ
選択範囲をタグで一括で囲める。

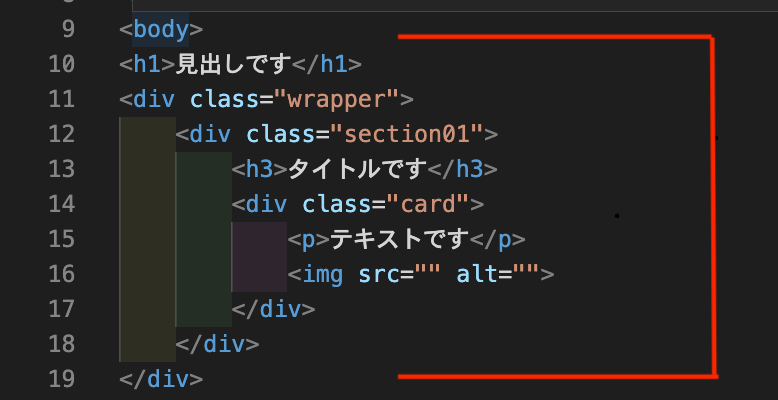
見出し<h1>とその下の<div>(wrapper)を
一括りにしたい場合。

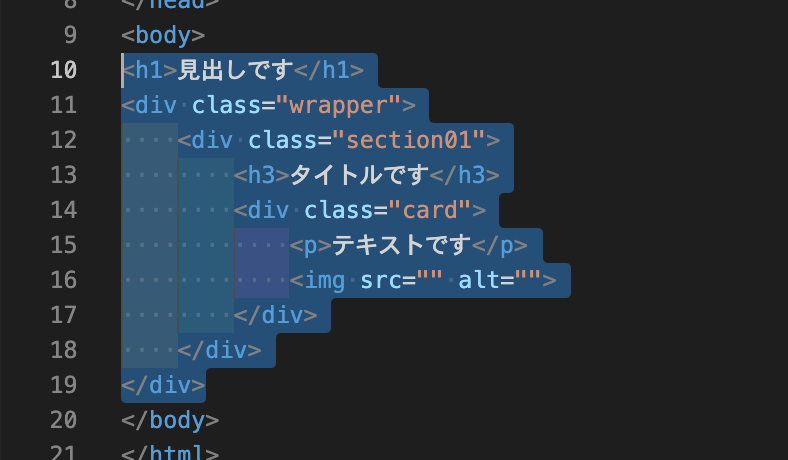
一括りにしたい場所をドラッグで選択。

「option」+「w」を押すと
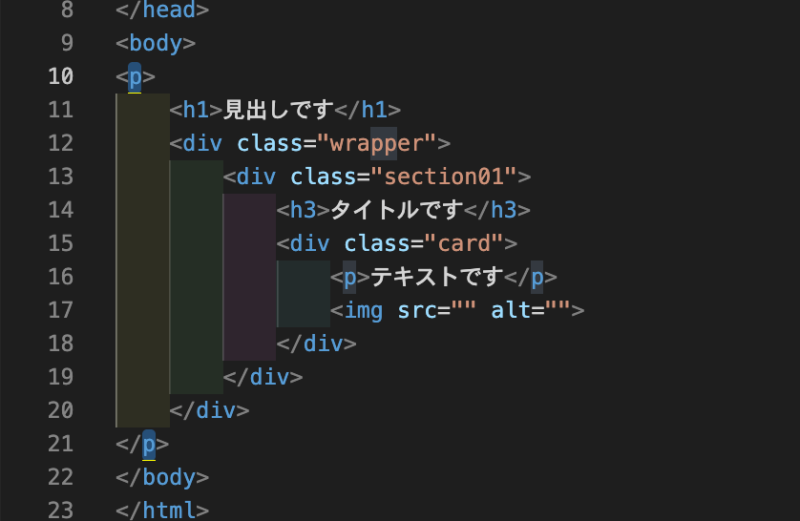
選択範囲の前後に<p>が作成される。
タグの中身は変更可能。
わざわざ前後にタグを書かなくていいのですごく便利!
indent-rainbow

使用方法:インストール→有効化するだけ
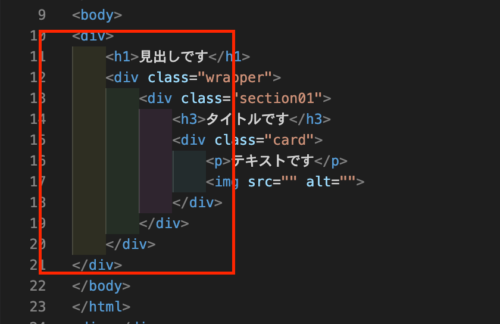
階層に色付けをしてくれる。

↑のように色付けしてくれるので入れ子(親子)関係がわかりやすい。
Live Server

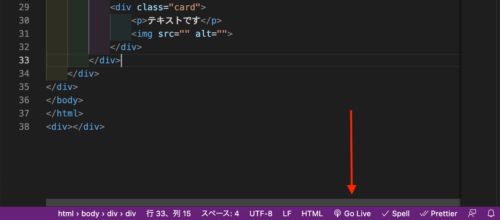
使用方法:インストール→有効化 使用の際は「Go Live」を押す。
コードを書いて保存するたびに自動でブラウザ画面に反映してくれる。

有効化した時点で画面右下に『Go Live』のボタンが表示されます。
こちらを押すと自動でブラウザが開いて、コードを保存(command+s)するたびに
ブラウザ側で更新しなくてもコードが反映されます!
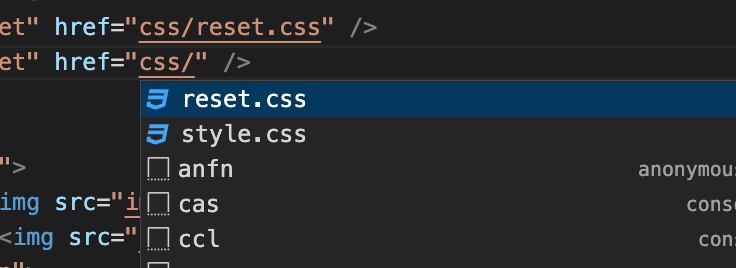
Path Intellisense

使用方法:インストール→有効化するだけ
ファイル内のパスを自動で表示してくれる。
言葉で説明が難しいのですが下画像のようにパス(ファイルの場所)を表示してくれます。

cssフォルダ(css/)を入力すると
そのなかのファイル(reset.css)&(style.css)を表示してくれるので
手打ちの手間なく選択で入力できます。

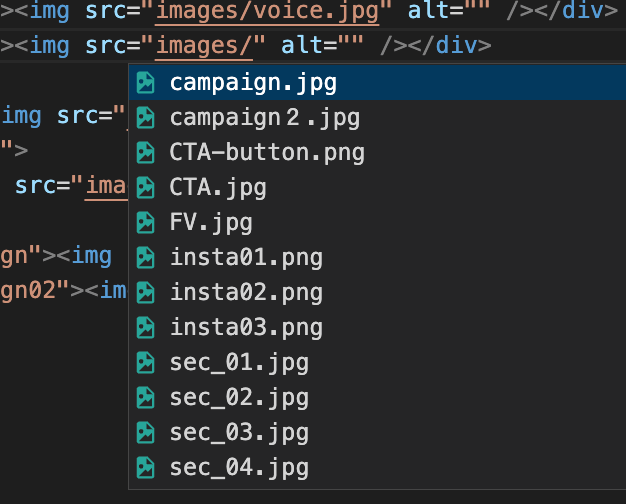
<img>で使う画像のパスも表示してくれるので、わざわざコピーや手打ちしなくて済みます。
画像ファイルなどあらかじめ
分かりやすい名前をつけておくとすごく効率良くコードが書けます!
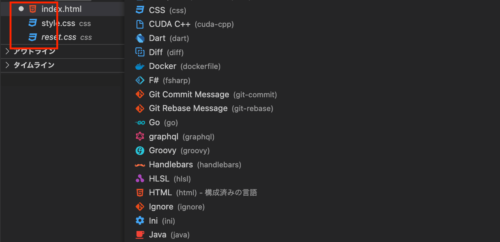
Material Icon Theme

使用方法:インストール→有効化するだけ
拡張子(.htmlや.css)ごとにアイコン設定してくれる。

必須ではないですが慣れるとぱっと見で
どの拡張子かわかるので入れておいて損はないと思います!
おわりに
いかがだったでしょうか?
始めのうちはプラグインという言葉も馴染みがなく
全然学習を進めていく中で徐々にと思っていたのですが
初心者さんこそ早々にインストールしておいて損はないかなと思うものを
紹介しました☺️
ほとんどがインストールするだけで使えるプラグインですので
ぜひ入れてみてください✨

また便利なプラグイン見つけたら紹介します!
1日1回こちらのバナーをポチりと押していただけると嬉しいです💕




コメント